Asset Management System
Data related to Samtec’s assets were managed in multiple databases and accessed by multiple applications, each focusing on some aspect of the business. Samtec wanted to unify these to make management of data simpler and to remove the possibility of disparate data across the various sources. AMS (Asset Management System) was proposed as the unifying system.
Research
Research for this project was done mostly through interviews. The entire development team, minus me, were new to Samtec, and the research was being conducted at the start of the COVID19 pandemic. We interviewed associates who manage data around assets or the assets themselves, including associates who worked in the various systems for managing data.

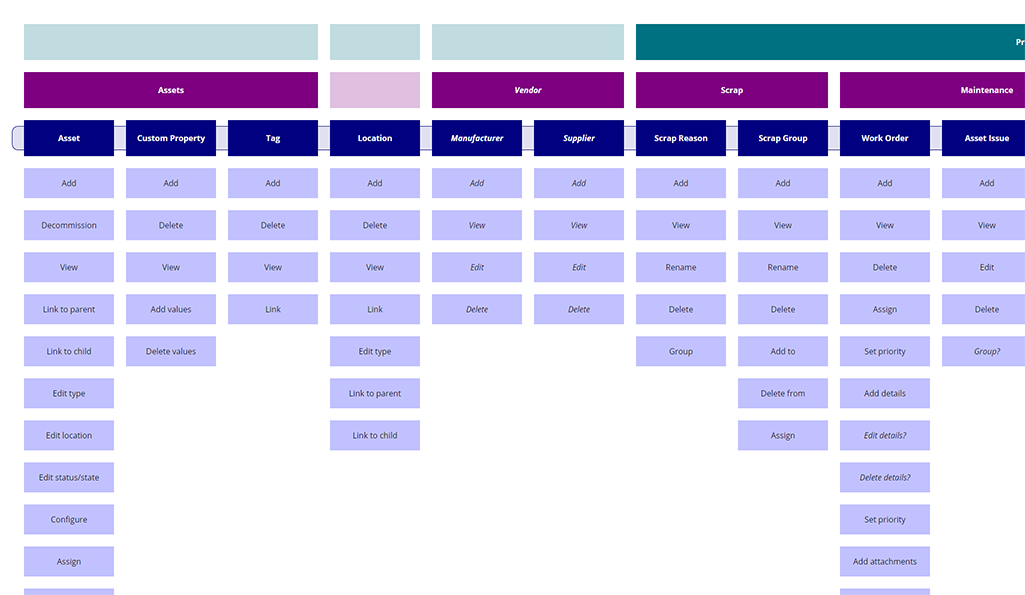
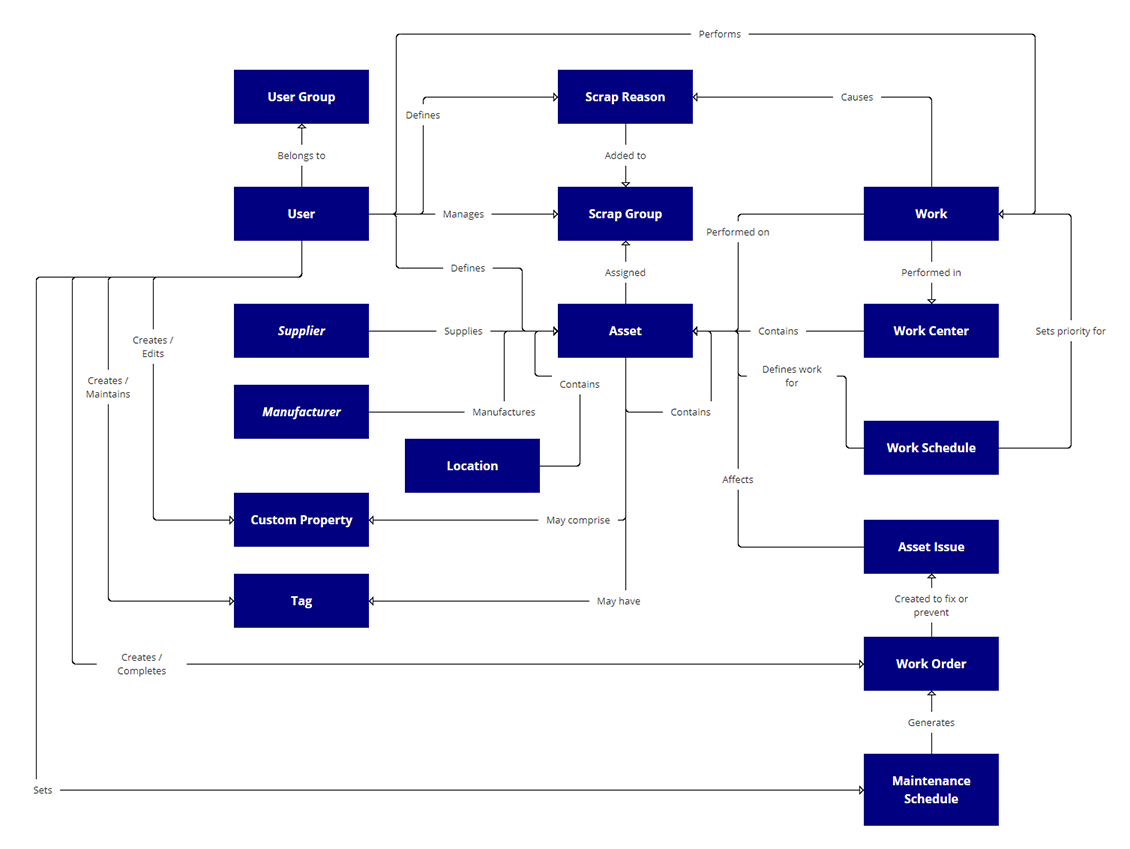
After the interviews were complete, I created a conceptual model and object–operations (OO) analysis of concepts related to assets. This helped me understand how concepts in the UI should be shown and organized. Additionally, it helped our Solutions Architect with his data modeling and architecture, because it helped him see what he would need to provide as well as any items he may have accidentally overlooked.

Design
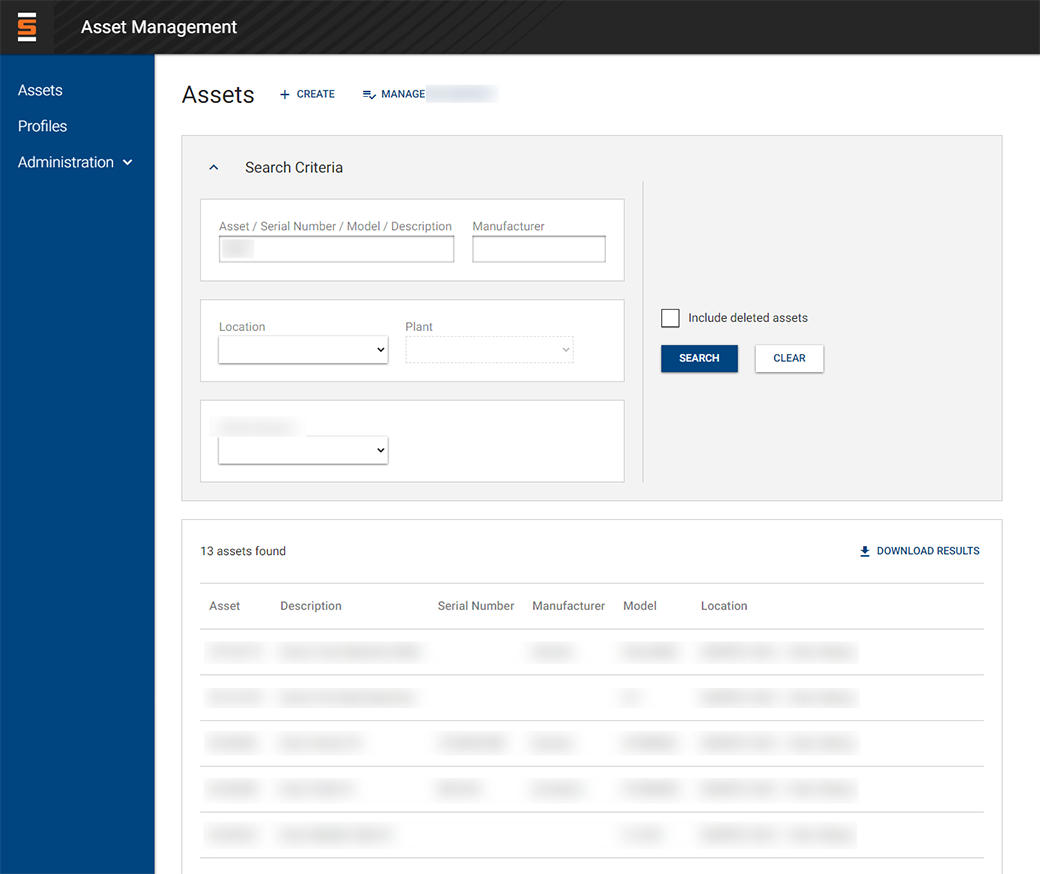
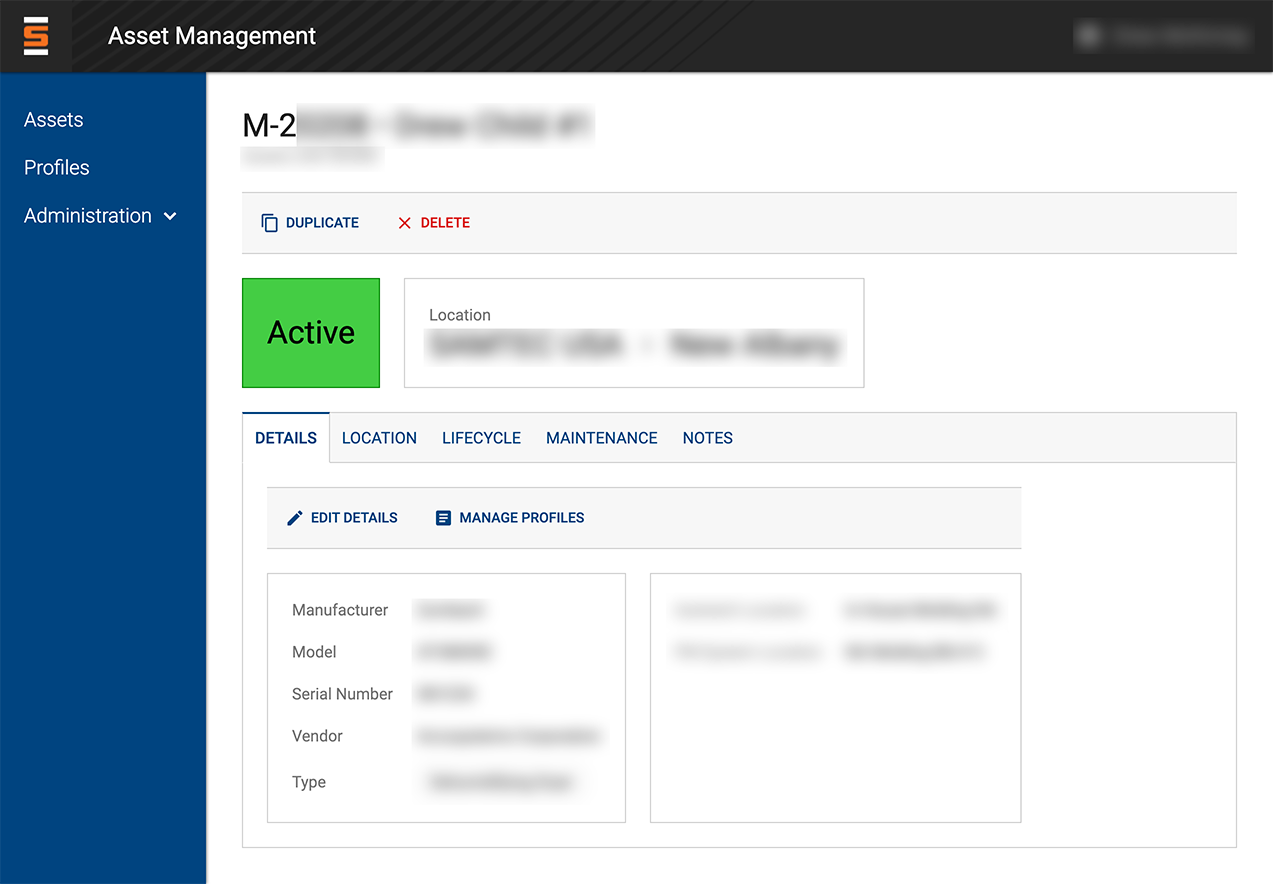
As exposed in the conceptual model and OO analysis, there was only one fundamental concept: the asset. Everything else was a property of an asset. This meant I needed to design a screen for viewing and managing an asset and its properties, a screen for creating new assets, and a screen for the user to find the asset(s) they want to manage. Additionally, I needed to create a screen for managing the import of data from the old systems to the new, as the underlying data models did not have one-to-one matches for all properties.

I used tabs to organize the various categories of information about an asset. Within each, information is organized according to its nature, usually with simple labels and grouped into cards. Additionally, separating the information out made managing that information easier, since forms could focus on small sets of related data, reducing the need for a user to “hunt” for what they want to change.

Creating an asset was more complex. User interviews revealed that users often had quite a bit of information about an asset at-hand when it needed to be added to the system, but which information varied. To that end, I made it possible to complete every field when creating an asset. With so many optional fields, however, I needed a way to ensure users could quickly and easily complete required information and get the asset created. By dividing the inputs into sections mirroring those of the asset screen, I created a wizard of sorts: once a user completed all required fields in a section, the next section faded into view below. This allowed kept users focused while allowing them to change any data they had previously entered easily.